
You can create a project in 3 ways:
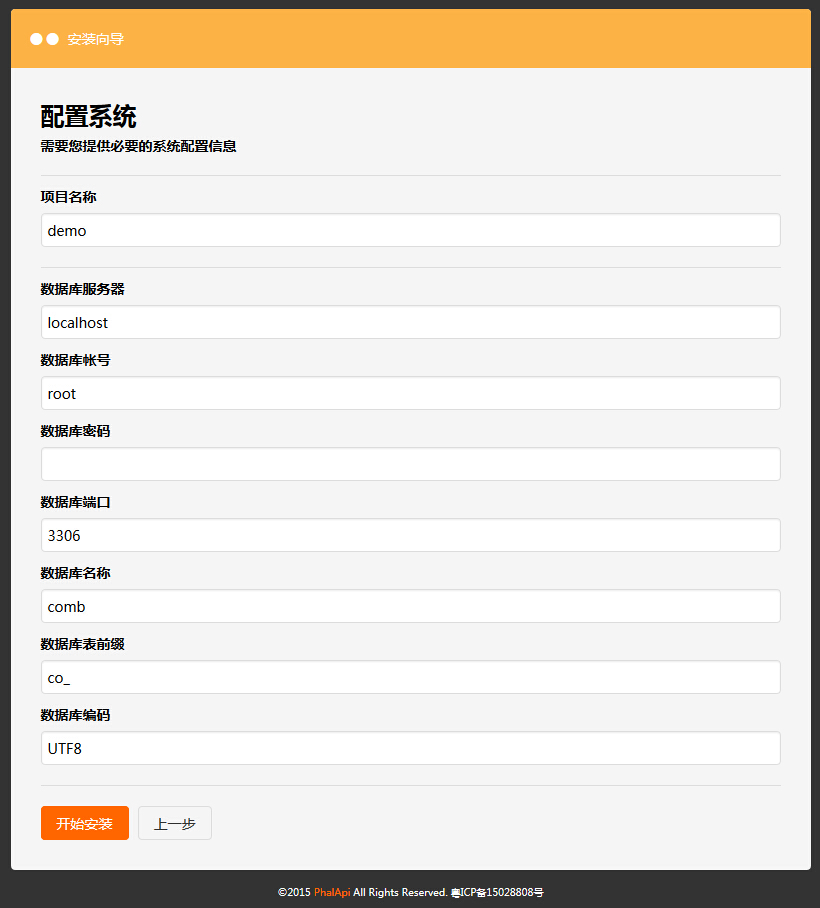
Visit /path/to/PhalApi/Public/install on your browser after unpack PhalApi, for example:
http://dev.phalapi.com/install/Then following the installation step by step:



On linux, we can create a projects in serval seconds.
Firstly, we need to
$ chmod +x /path/to/PhalApi/PhalApi/phalapi-buildappSecondly,
$ cd /path/to/PhalApi
$ ./PhalApi/phalapi-buildapp MyApp
OK!
Then you can see a folder named MyApp at /path/to/PhalApi, it looks like:
$ cd MyApp/
$ tree
.
├── Api
│ └── Default.php
├── Common
├── Domain
├── Model
└── Tests
├── Api
│ └── Api_Default_Test.php
├── Common
├── Domain
├── Model
├── phpunit.xml
└── test_env.php
9 directories, 4 files
Meanwhile, here is an entrance under ./Public :
└── myapp
├── checkApiParams.php
└── index.phpFinally, you can also visit it by:
http://dev.phalapi.com/myapp/On windowns, we can also create a project manually. It's easy to do this.
Assume our web root is: F:\xampp\htdocs\PhalApi
For example, we create an MyApp project:
Then add folder Api, Domain, Model, Common inside MyApp,
All the API classes should be located at ./MyApp/Api , you can try to develop an simple API, or copy ./Demo/Api/Default.php to ./MyApp/Api/Default.php.
In order to visit the API service, we need to add an entrance for MyApp,
Please remmember to alter the app name in those tow file:
$vim ./Public/myapp/index.php
$vim ./Public/myapp/checkApiParams.phpOpen the follow link on browser,
http://localhost/phalapi/public/myapp/And you will see: